Installation
You should take a back-up of your system before installing the extension.
The contents of the zip file should be copied into the plugins directory of your WordPress installation. This is generally wp-content/plugins/
You now need to login to your WordPress admin system in order to complete the installation.
Configuring WooCommerce
Activating the module
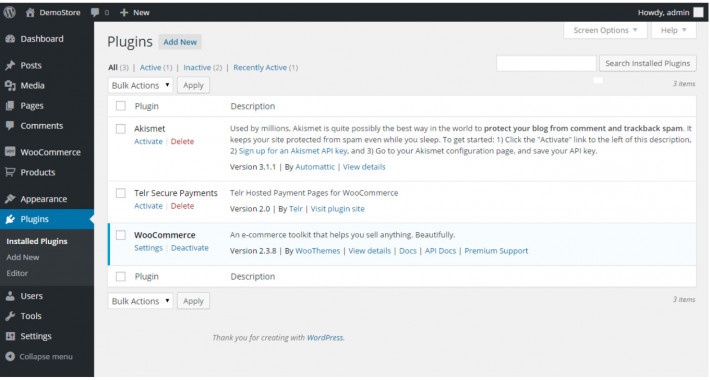
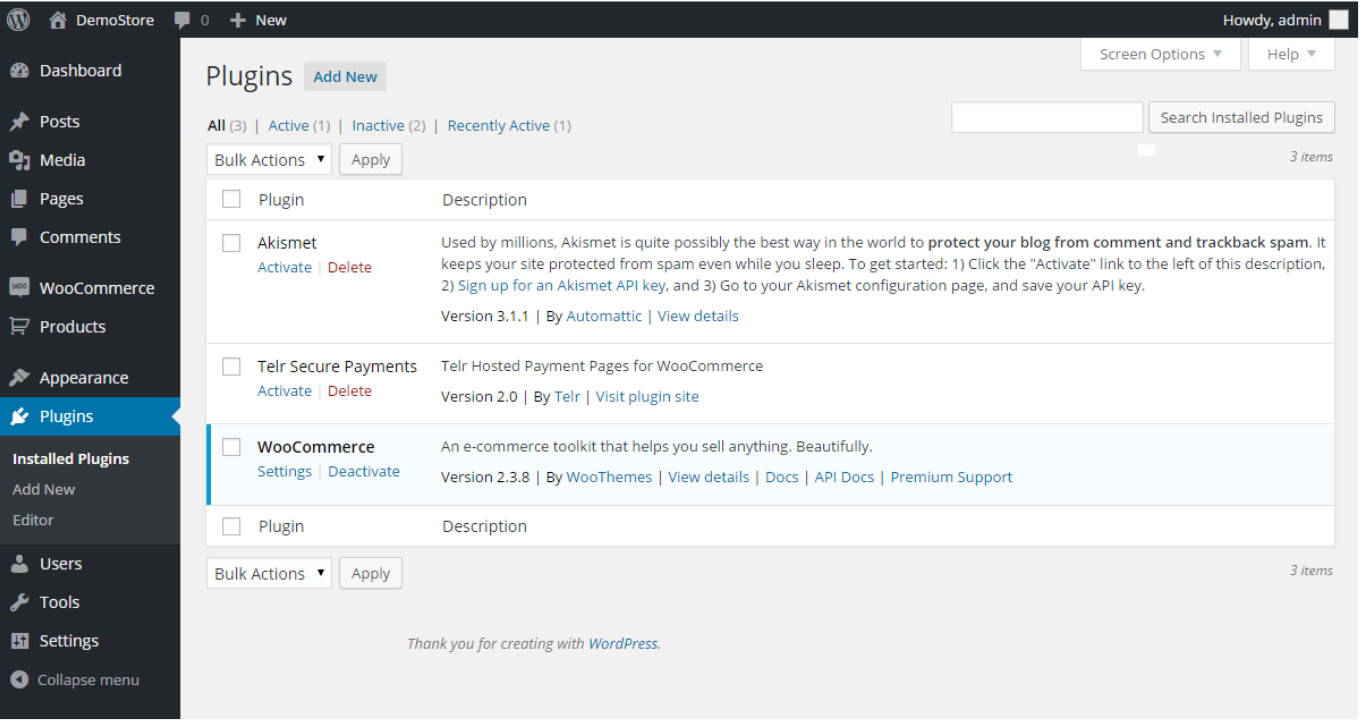
Log in to the WordPress administration system, from the side menu select the Plugins option.
This will show a list of all the plugins for your WordPress installation. Locate the line for Telr and click on the Activate link.
 WordPress plugin list
WordPress plugin list
Configuring the module
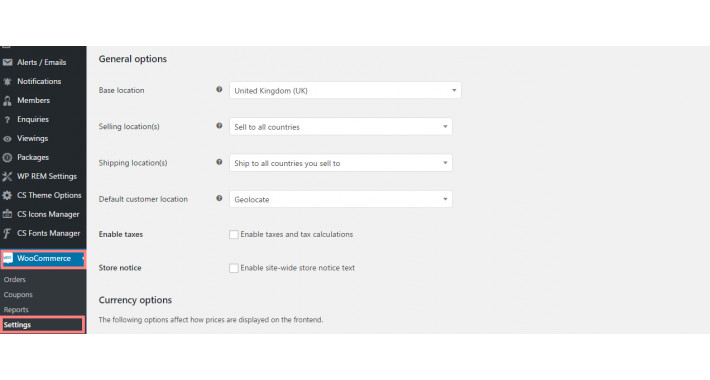
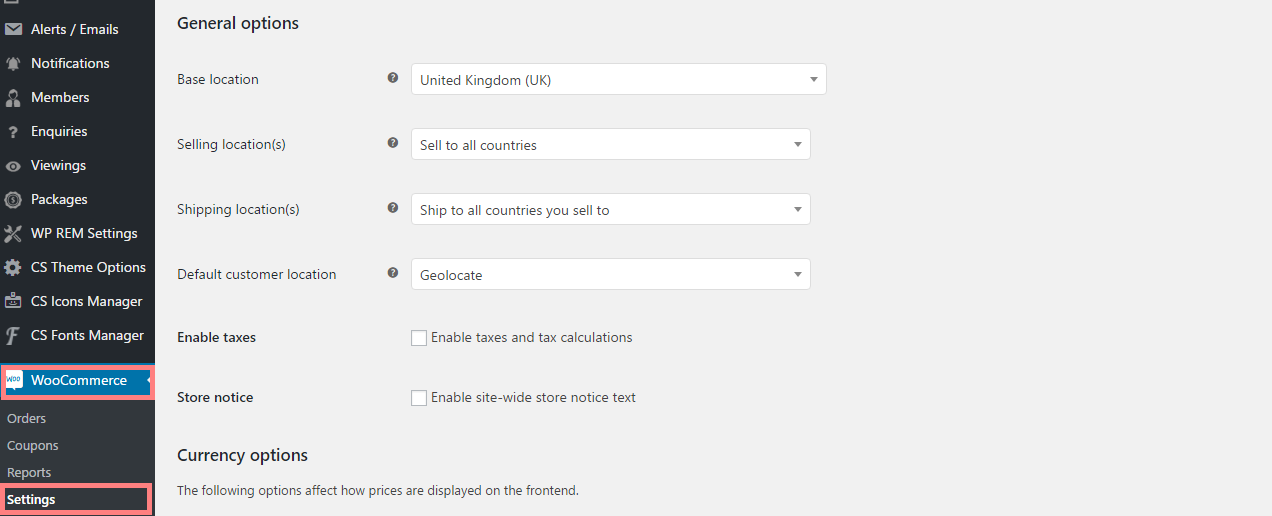
From the WooCommerce option in the WordPress side menu, click on the Settings option. In the settings display, select the Payment Gateways tab.

Click on the Telr link in the list of payment gateways at the top of the page. This will take you to the configuration settings for the integration. You then need to edit the settings for the payment method. Your Telr Store ID is displayed in the top right of the Telr Merchant Administration System. The authentication key can be found in Telr Merchant Administration System in Hosted Payment Page V2 configuration page, under the Integrations menu.
Payment page customisation
The payment page can be customised through the use of a CSS file. The core page display is based on the BootStrap 3 responsive layout. You should ensure that you are familiar with the underlying styles used within Bootstrap before making any CSS changes. For more details please check the Hosted Payment Page integration guide.
Verified by Visa and MasterCard SecureCode
After the consumer enters their card details, the payment gateway will check to see if that card is enrolled as part of the Verified by Visa or MasterCard SecureCode authentication systems (known as 3D-Secure).
If the card is part of one of these authentication systems, then an additional page is displayed which requires the relevant authentication details to be entered. This is usually in the form of a password that has been assigned by the consumer or via a one-time code sent to the customers mobile.
The actual data entry section is presented directly by the card issuer and cannot be customised. It is generally displayed on a white background. Where possible the 3D-Secure authentication form is displayed over the payment page, allowing the customer to see that it is clearly part of the payment process.
Live Transactions
When you are ready to start processing live transactions, you must ensure that the IP details of your WooCommerce server have been entered into the Payment Page V2 configuration with the Telr Merchant Administration System.
Test Cards
These card numbers can be used when testing your integration to the payment gateway. These cards will not work for live transactions.
| Card number | Type | CVV | MPI |
|---|---|---|---|
| 4000 0000 0000 0002 | Visa | 123 | No |
| 4111 1111 1111 1111 | Visa | 123 | Yes |
| 4444 3333 2222 1111 | Visa | 123 | Yes |
| 4444 4244 4444 4440 | Visa | 123 | Yes |
| 4444 4444 4444 4448 | Visa | 123 | Yes |
| 4012 8888 8888 1881 | Visa | 123 | Yes |
| 5105 1051 0510 5100 | Mastercard | 123 | No |
| 5454 5454 5454 5454 | Mastercard | 123 | Yes |
| 5555 5555 5555 4444 | Mastercard | 123 | Yes |
| 5555 5555 5555 5557 | Mastercard | 123 | Yes |
| 5581 5822 2222 2229 | Mastercard | 123 | Yes |
| 5641 8209 0009 7002 | Maestro UK | 123 | Yes |
| 6767 0957 4000 0005 | Solo | 123 | No |
| 3434 343434 34343 | American Express | 1234 | No |
| 3566 0020 2014 0006 | JCB | 123 | No |
| 5123 4567 8901 2346 | MADA | 123 | No |
| 4987 6543 2109 8769 | MADA | 123 | No |
The card security code (CVV) to use with the test cards is 123 (except for American Express, which should be 1234) for an authorised response, other codes will be declined.
Cards which show ‘Yes’ in the MPI column will use a simulated 3D Secure authentication page, allowing you to test the transaction flow when Verified by Visa or MasterCard SecureCode is used.
Simulating decline/error responses
When it test mode, and when using the above test cards, you can simulate any of the transaction response codes by using specific values for the card security code (CVV). By taking the response code you want to simulate, pad that code with a leading ‘0’ in order to make it a 3 digit code and use that for the CVV.
For example, to simulate the Insufficient Funds response (status ‘D’, code ‘41’) use 041 as the CVV.
You can also simulate an on-hold transaction in the same way. On hold is where the transaction has been authorised, but the anti-fraud system has flagged the transaction for inspection. Whilst the transaction is on-hold, no funds will be debited from the customers’ card. You would need to use the Merchant Administration System to either accept or reject the transaction. To simulate the on-hold response within the test system, use a CVV value of ‘999’ with one of the above test cards.
Telr Woocommerce payment gateway plugin
- Last Update
- Compatible Browsers IE11, Firefox, Safari, Opera, Chrome, Edge
- Files Included JavaScript JS, JavaScript JSON, HTML, CSS, Sass, PHP, SQL
- Software Framework WooCommerce
- النوع :OpenCart 4.x,3.x
- حالة التوفر :نعم
- حالة التوفر :Free Installation and Lifetime Updates
-
$50.00
الكلمات الدليليلة : Telr Saudi Arabia Payment Gateway Credit/Debit Card, Credit Card / Debit Card (Telr) opencart 3.0.2 extension, Pay with Telr Credit Card / Debit Card opencart 3.0.2 extension, Telr OpenCart Extension 3.0.2, Telr Opencart Payment Integration, Opencart Payment gateway, payment gateway Saudi Arabia, set up pay, OpenCart - Credit /Debit Card (Telr).